Category: Tutorials
The Liquid Web knowledgebase provides information on thousands of topics surrounding every aspect of hosting, Linux, Windows, and countless other article types that help boost your Liquid Web experience!
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
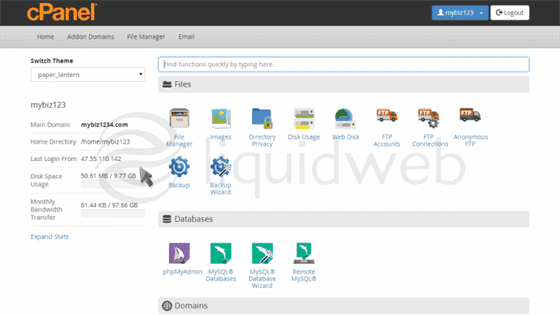
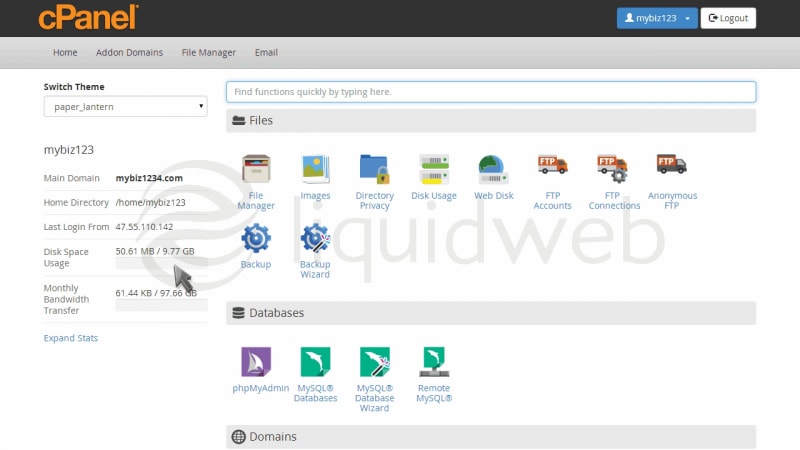
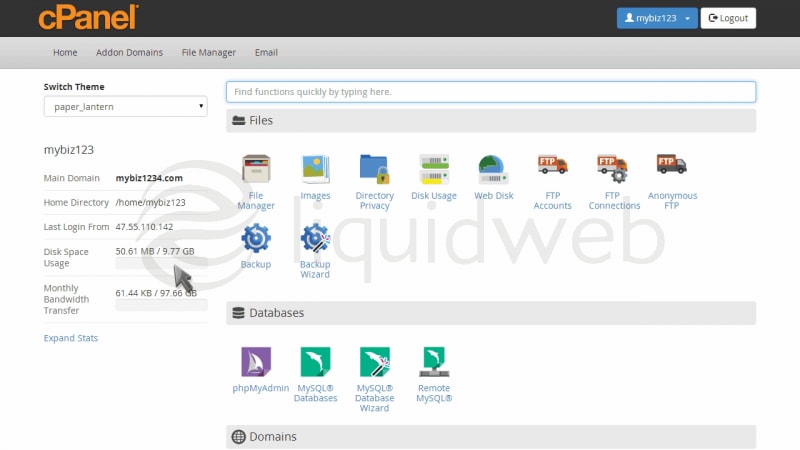
This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen. Let’s learn how to set up additional FTP accounts.
How To Password Protect a Directory in cPanel
Posted on by dpepper
How To Use the IP Blocker in cPanel
Posted on by dpepper
How To Set up Hotlink Protection in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
- This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen.

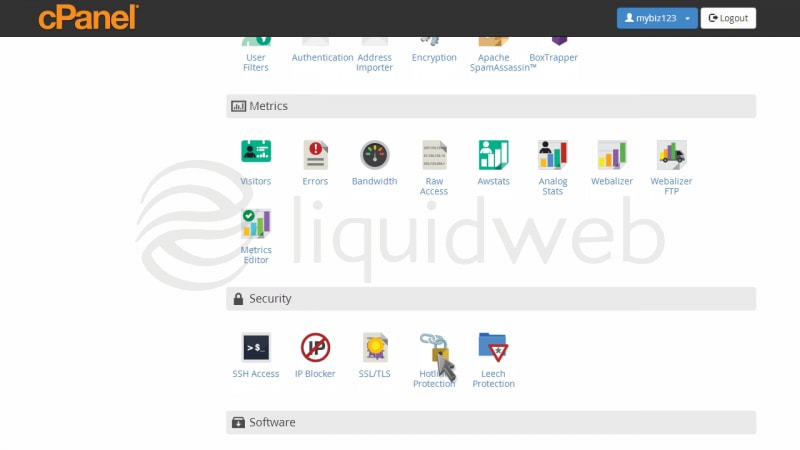
- Now let’s learn how to setup hotlink protection.

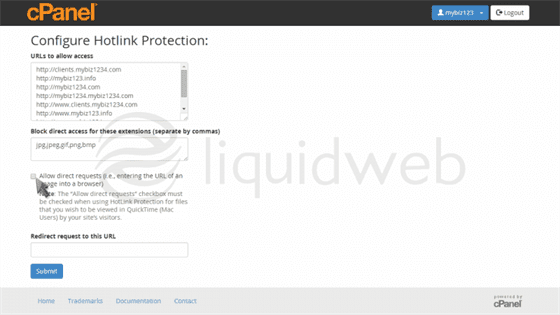
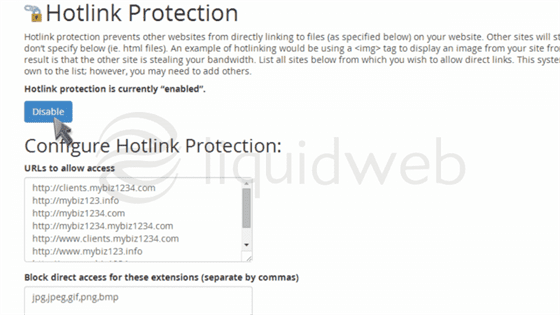
- Click the “Hotlink Protection” icon.

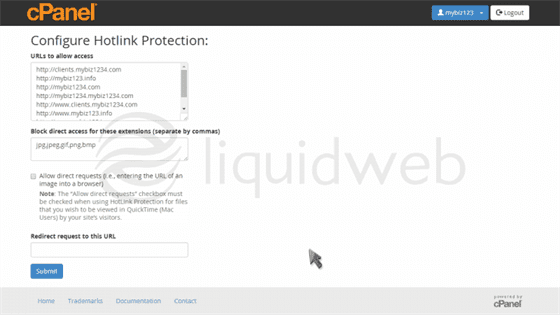
- Hotlink protection prevents other websites from directly linking to certain files (typically images) on your website. You’ll want to prevent this if you have copyrighted images, or to simply save on bandwidth usage. You’ll first want to make sure your own sites are listed here, so you are able to hotlink to your images.

- Enter all the file types you want to protect …
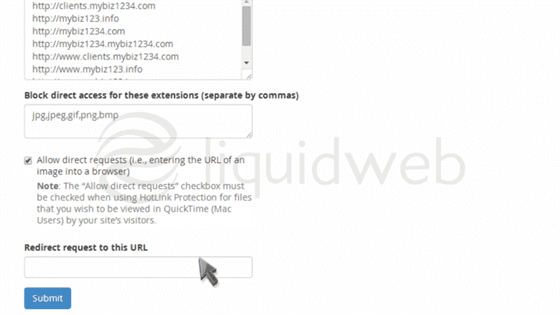
- … and check the “Allow direct requests” box if you want to give the ability to manually enter URLs of a protected file.

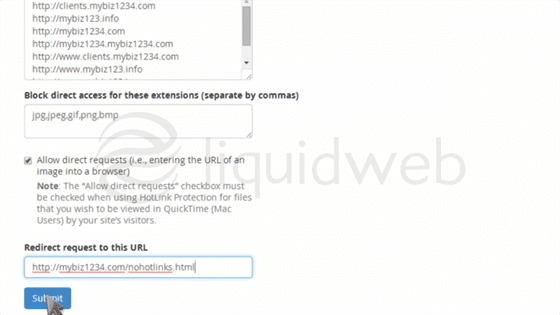
- Enter the URL you want to redirect to, for anyone who tries to hotlink to your files or images.

- Then click “Submit”.

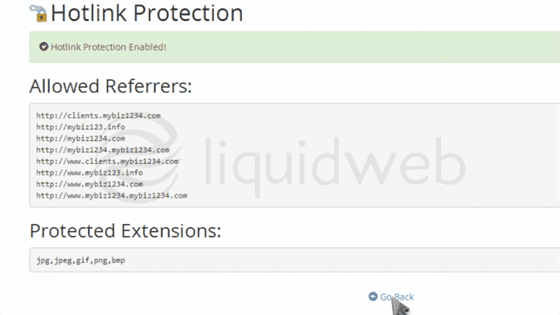
- That’s it! You’ve successfully enabled hotlink protection.

- To disable hotlink protection, click the “Disable” button.

How To Create a Subdomain in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
- This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen.

- Now let’s learn how to create a subdomain.

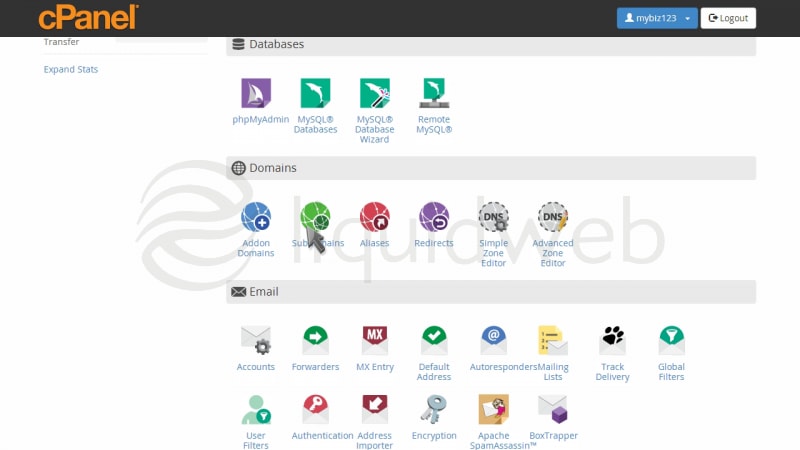
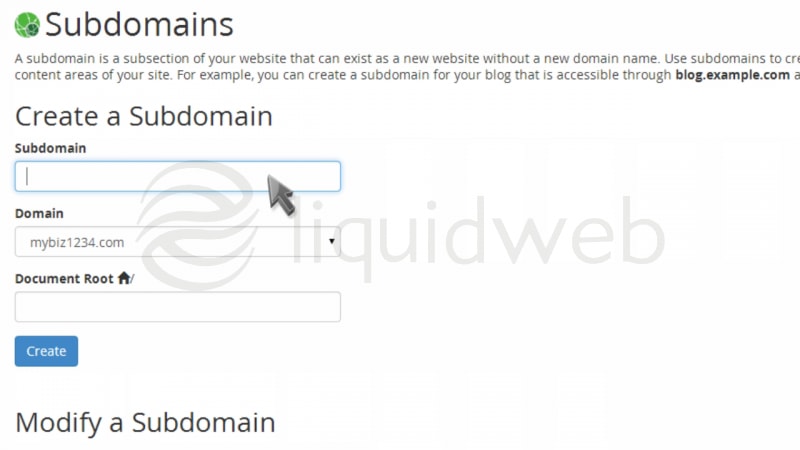
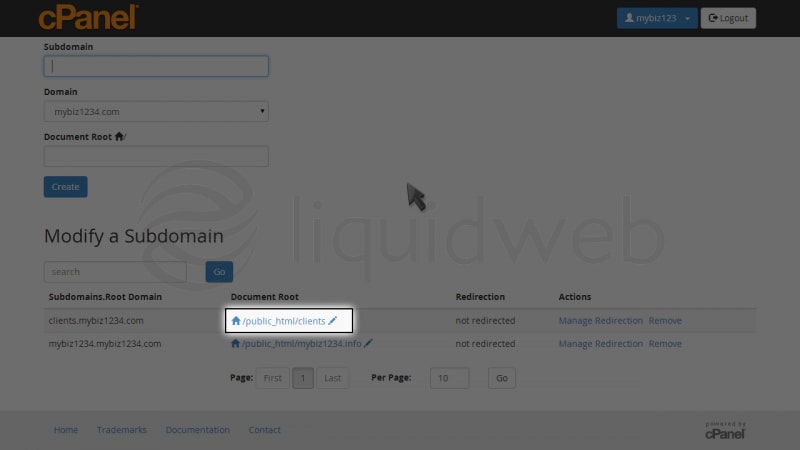
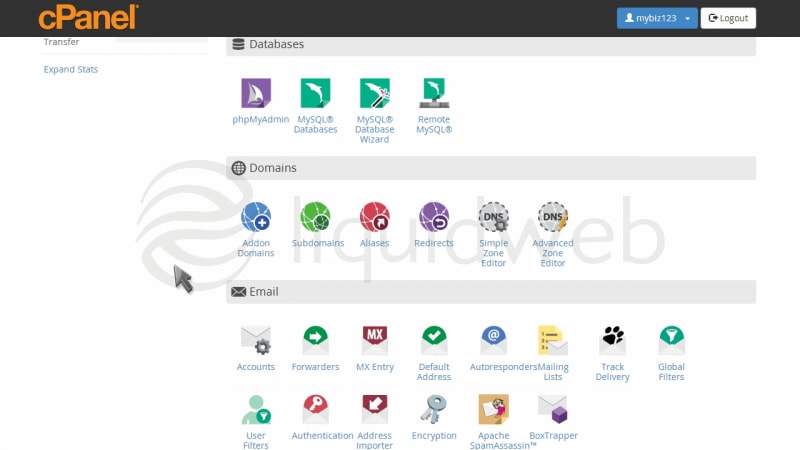
- Click the “Subdomains” icon.

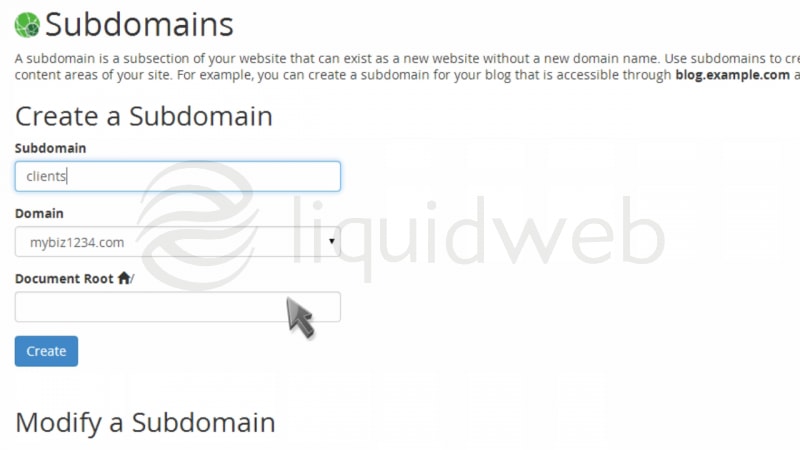
- Enter the prefix of your new subdomain.

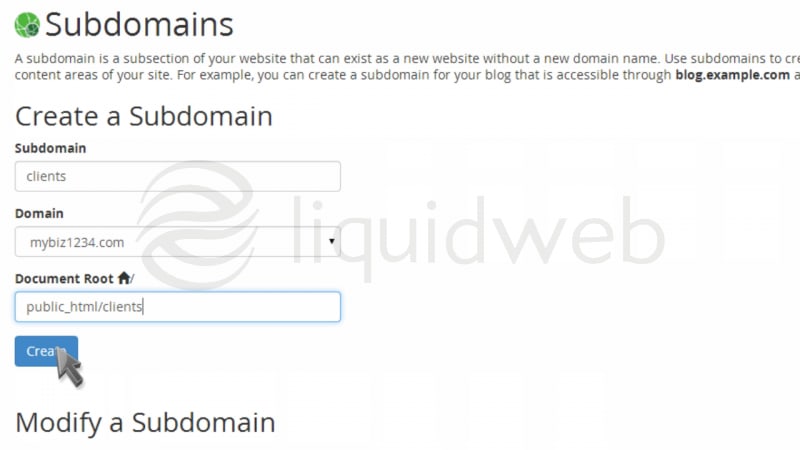
- Make sure the domain name your subdomain will be associated with is selected. A directory name the same as your subdomain prefix will automatically appear… although you can change this if you want.

- Click the “Create” button.

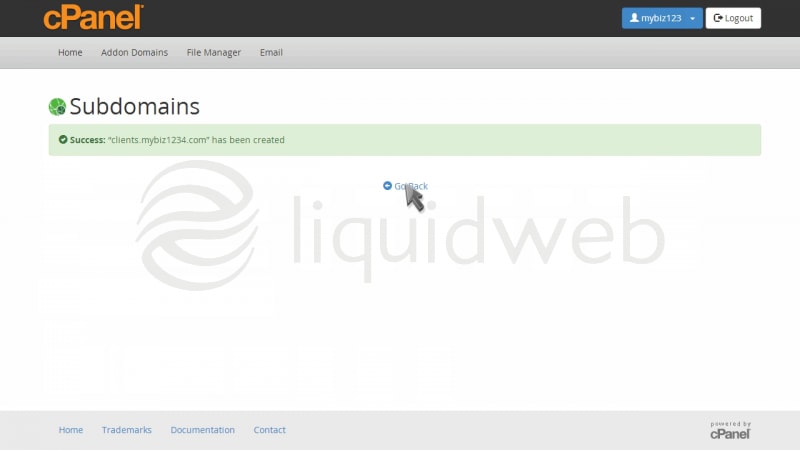
- That’s it! A new subdomain has been created.

- A new folder called “clients” has also been created, which is where you would upload files for this subdomain.

How To Create an Addon Domain in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
- This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen.

- Now let’s learn how to create an addon domain.

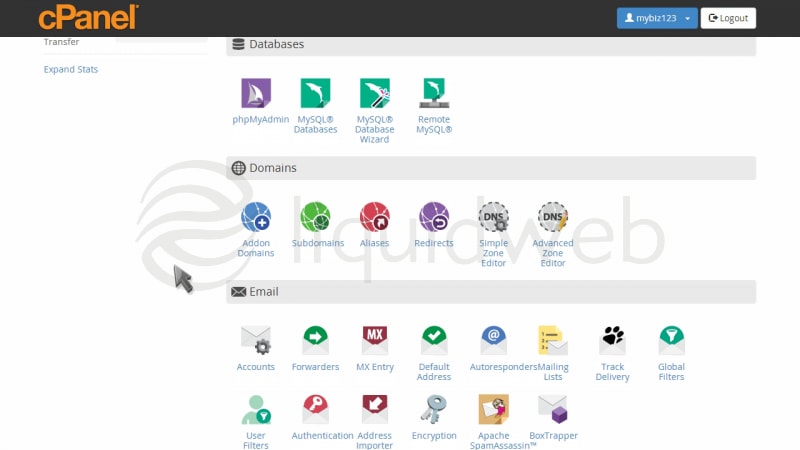
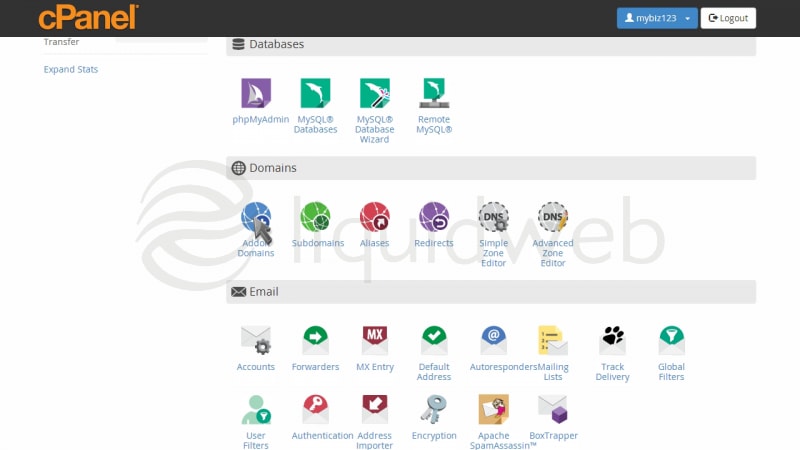
- Click the “Addon Domains” icon.

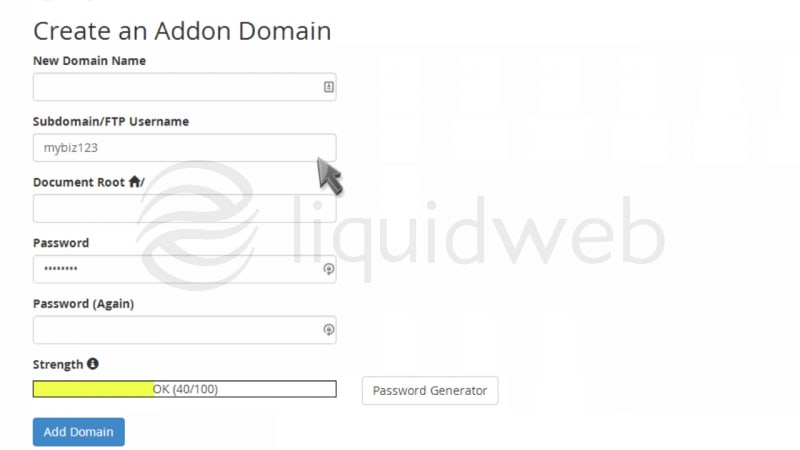
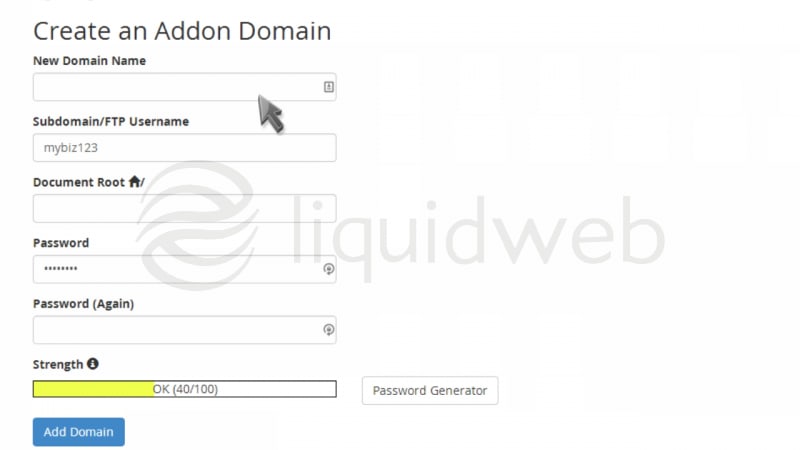
- This is the addon domains page, where you can setup additional domain names that point to subdomains of your account.

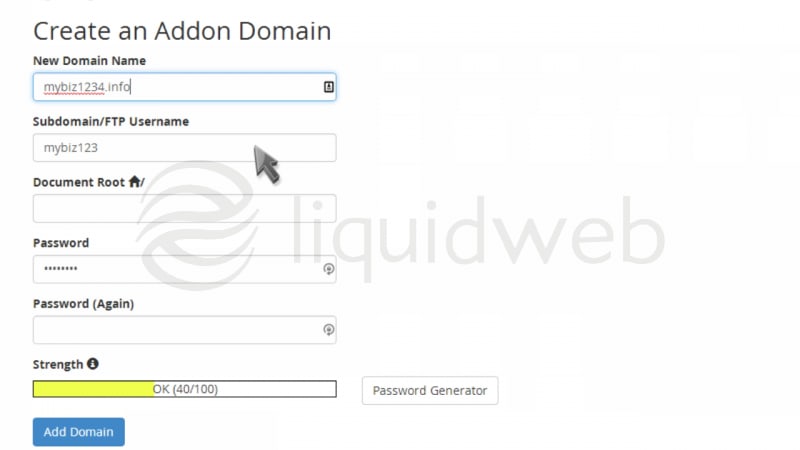
- Enter the new domain name …

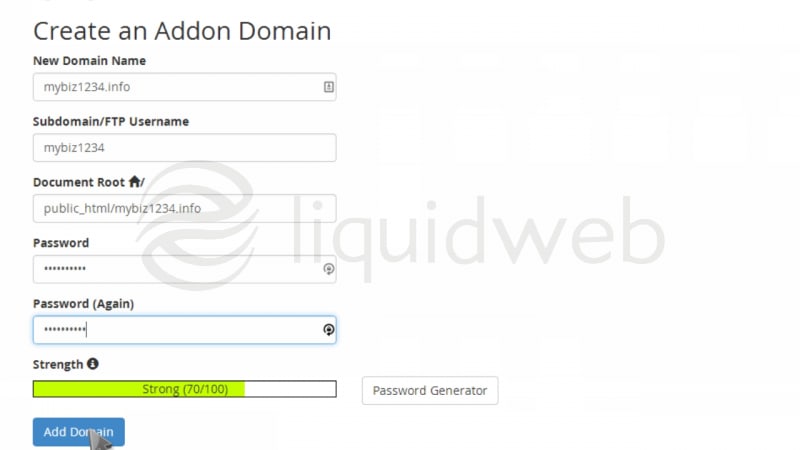
- Then enter a username.

- Enter and confirm a password, then click “Add Domain”.

- That’s it! The addon domain has been created.
How To Create a Domain Alias in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
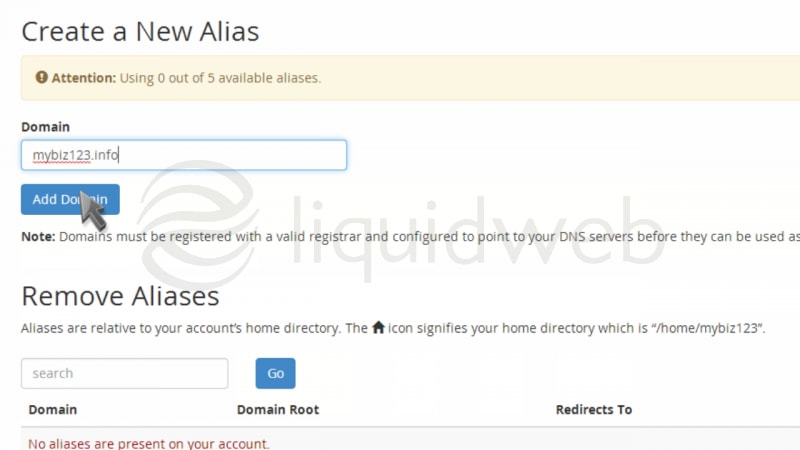
- This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen.

- Now let’s learn how to create a domain alias.

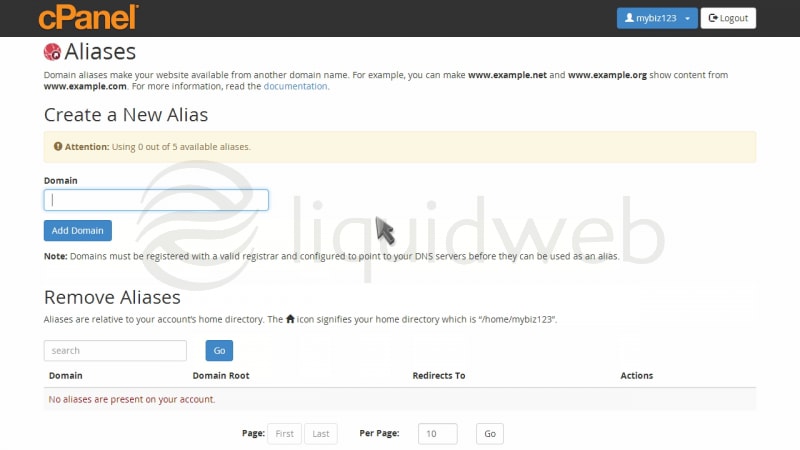
- Click the “Aliases” icon.

- A domain alias is useful when you have additional domain names that you want people to be able to use to get to your website.

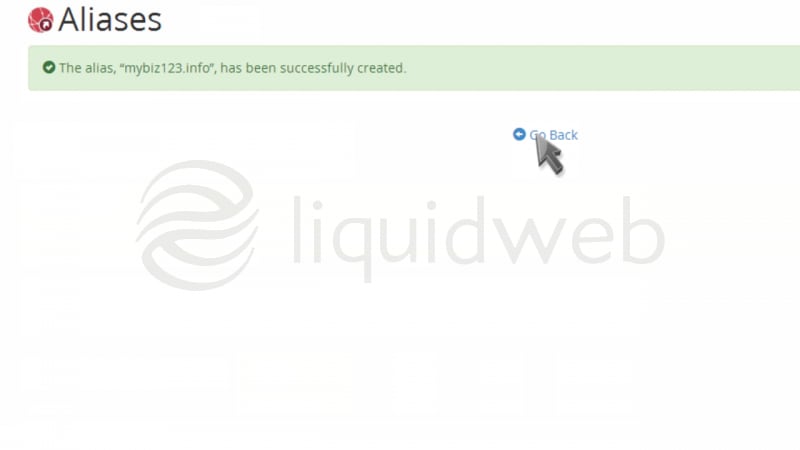
- Enter the new domain, then click “Add Domain”.

- That’s it! Now when someone browses to mybiz123.info, they’ll automatically be redirected to mybiz1234.com.

- Be sure to set your domain alias’s DNS settings to the same as your main domain, so the redirection will work properly.
How To Set up Domain Redirects in cPanel
Posted on by dpepper
Category: Tutorials | Tags: cPanel, Domain Redirect, forwarders, HTTP, HTTPS, Paper Lantern, Redirect, Redirection, SSL
How To Create a MySQL Database in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen. Now let’s learn how to create a MySQL database.
How To Use the Index Manager in cPanel
Posted on by dpepper
Reading Time: 3 minutes
cPanel Tutorial: Paper Lantern Walkthrough
I. How To Log In To cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
II. How To Create an Email Account in cPanel
III. How To Set Your Default Address in cPanel
IV. How To Set up an Autoresponder in cPanel
V. How To Set up Email Forwarding in cPanel
VI. How To Set up Email Filters in cPanel
VII. How To Enable Spam Protection in cPanel
VIII. How To Add an MX Entry in cPanel
IX. How To Use Webmail from Within cPanel
X. How To Change Your cPanel Password
XI. How To Update Your Contact Information in cPanel
XII. How To Change Your cPanel Theme
XIII. How To Change the Primary Language in cPanel
XIV. How To Add a Record With the DNS Zone Editor in cPanel
XV. How To Back up Your Website in cPanel
XVI. How To Use the Disk Space Usage Tool in cPanel
XVII. How To Create Additional FTP Accounts in cPanel
XVIII. How To Password Protect a Directory in cPanel
XIX. How To Use the IP Blocker in cPanel
XX. How To Set up Hotlink Protection in cPanel
XXI. How To Create a Subdomain in cPanel
XXII. How To Create an Addon Domain in cPanel
XXIII. How To Create a Domain Alias in cPanel
XXIV. How To Set up Domain Redirects in cPanel
XXV. How To Create a MySQL Database in cPanel
XXVI. How To Use the Index Manager in cPanel
XXVII. How To Create Custom Error Pages in cPanel
XXVIII. How To Set up a Cron Job in cPanel
- This tutorial assumes you’ve already logged in to cPanel, and are starting on the home screen.

- Now let’s learn how to use the Index Manager.

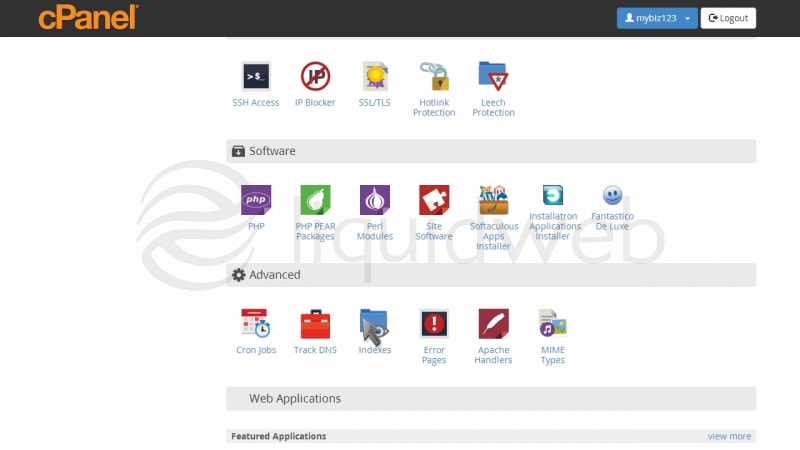
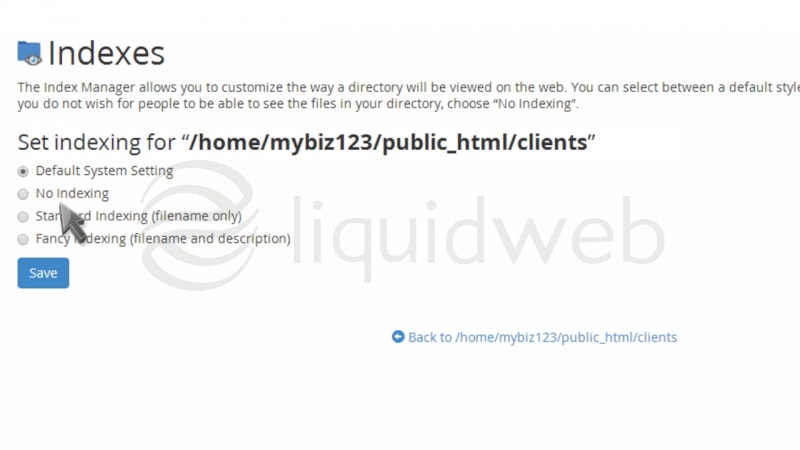
- Click the “Indexes” icon.

- The Index Manager enables you to control how directories on your website are displayed.
If there is no index.html file in a given directory, the contents of that directory will be listed in a browser. This can cause security issues. With Index Manager, you can set your account up to not allow your directory contents to be shown.
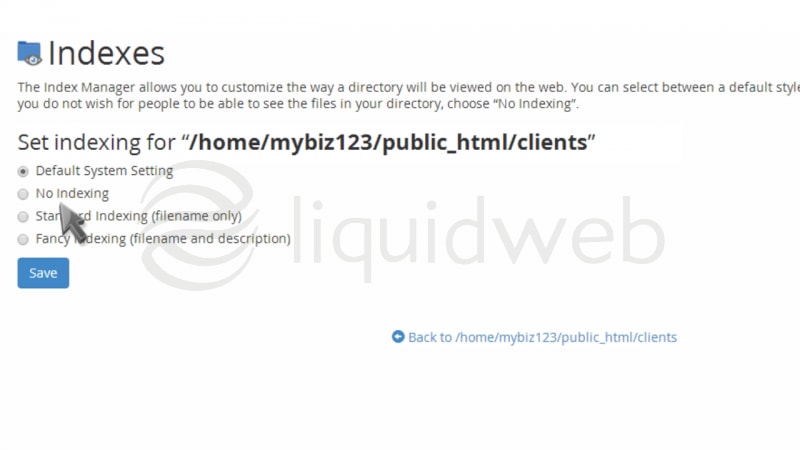
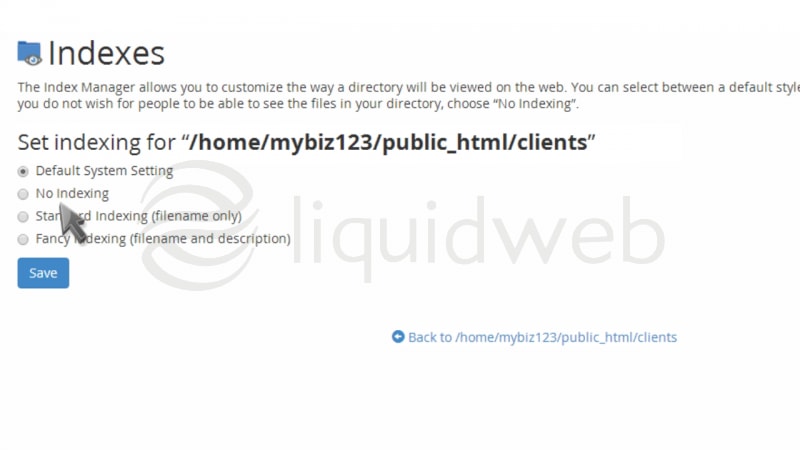
- Let’s setup Index Manager for the client’s directory.

- There are four settings to choose from.

- The “Default System Setting” allows the directory contents to be shown. “No Indexing” does not allow directory contents to be shown. “Standard Indexing” prevents browsers from viewing contents of directories that do not contain image files. “Fancy Indexing” displays file names and information, such as file size and the last-modified date.

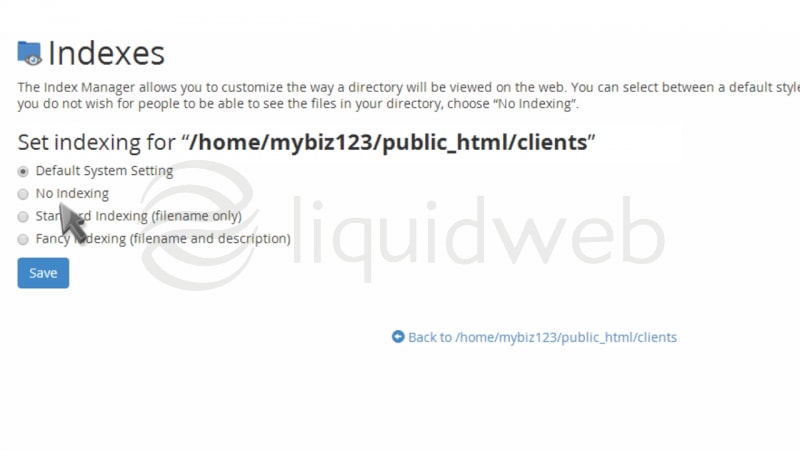
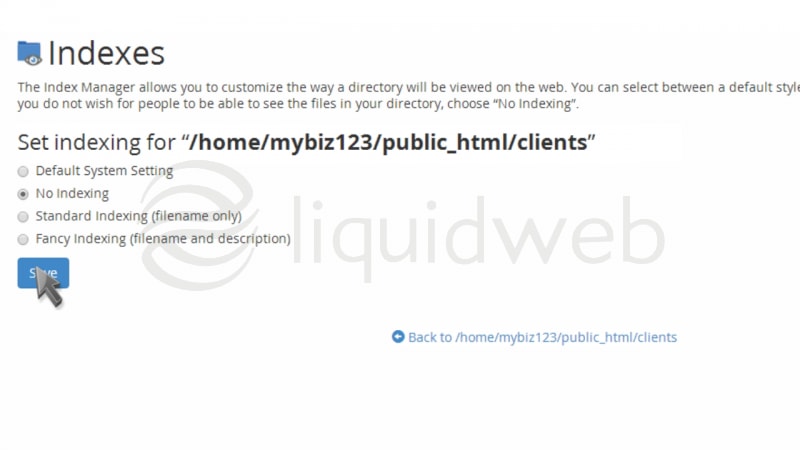
- Since we do not want the contents of this directory shown, we’ll choose the “No Indexing” option.

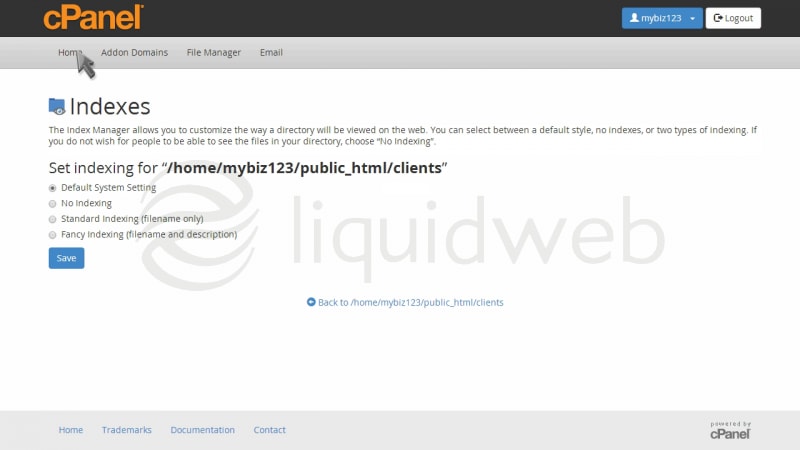
- That’s it! The index settings have been updated, and visitors can no longer view the contents of the clients directory.

Categories
Have Some Questions?
Our Sales and Support teams are available 24 hours by phone or e-mail to assist.
1.800.580.4985
1.517.322.0434

